cookie-consent-aka-pc
Use our Cookie Consent all-in-one solution (Privacy Consent) for cookies management to comply with GDPR & CCPA and other privacy laws.
- For GDPR, CCPA and other privacy laws
- Apply privacy requirements based on user location
- Get consent prior to third-party scripts loading
- Works for desktop, tables and mobile devices
- Customize the appearance to match your brand style
Create your Cookie Consent banner today to comply with GDPR, CCPA and other privacy laws:
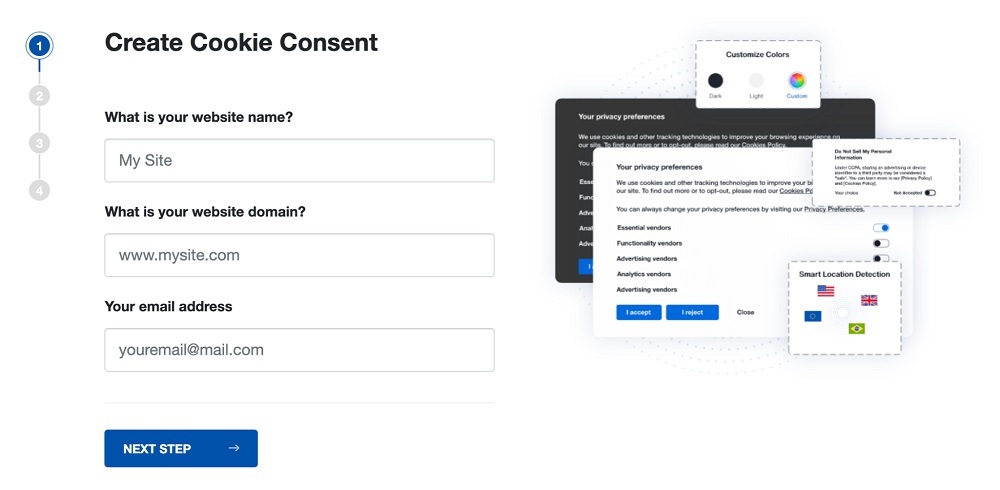
- Start the Privacy Consent wizard to create the Cookie Consent by adding your website information and click "Next step":
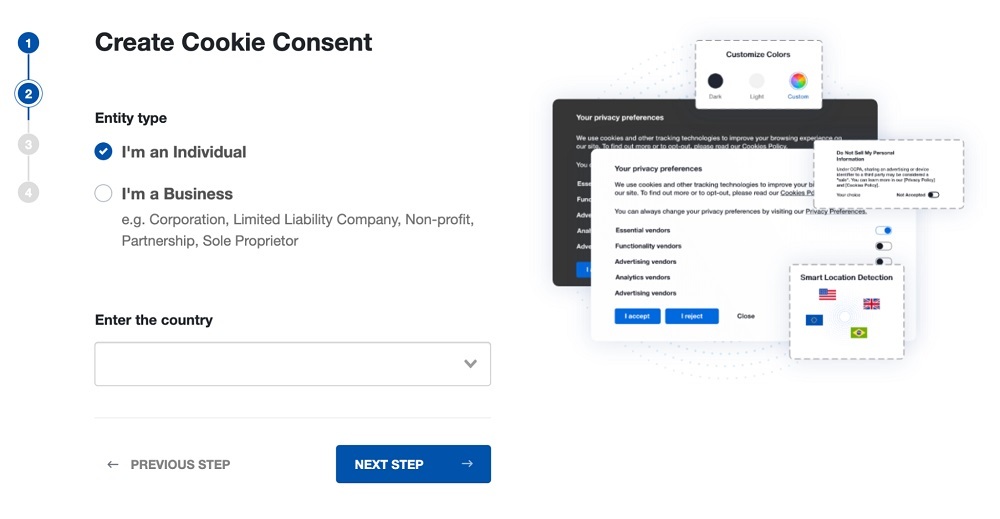
- At Step 2, add some information about your business type, select the country where you operate from and click "Next step":
- At Step 3, select a plan for the Cookie Consent and click "Next step".
-
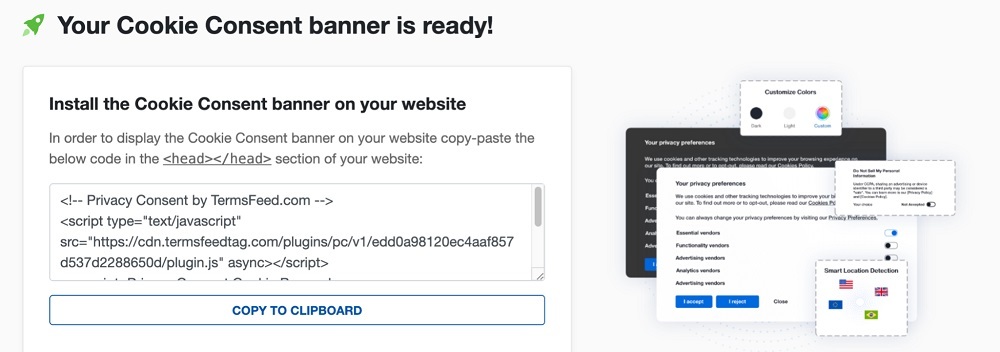
You're done! Your Cookie Consent Banner is ready. Install the Cookie Consent banner on your website:

Display the Cookie Consent banner on your website by copy-paste the installation code in the
<head></head>section of your website. Instructions how to add in the code for specific platforms (WordPress, Shopify, Wix and more) are available on the Install page.


Create a Free Cookie Consent Banner with TermsFeed
Steps:
-
Go to our Free Cookie Consent Solution page to start creating the Cookie Consent code.
-
Choose your preference for consent:
-
Enter the name of your website:
-
If you have a Privacy Policy, include the link to your Privacy Policy:
If you do not have a Privacy Policy, you can use our Privacy Policy Generator and create it within minutes.
-
Once you have the Privacy Policy created by TermsFeed, click Copy from the Link to your Privacy Policy section to copy the URL:
-
Your Cookie Consent Notice Banner is ready. Copy the generated code to use on your website:
Add the Cookie Consent code on your website
In the examples below, we'll use a website powered by WordPress. If your website uses a different CMS, the steps remain relatively the same: edit your theme/website and add the generated code in the footer section of all your webpages.
Steps:
-
Go to your website. If you use WordPress, go to Appearance and click on Theme File Editor:
-
In the Edit Themes section from Theme files on the right side, choose footer.php:
-
Scroll down up to the
</body>. Before this HTML tag, paste the generated code of the Cookie Consent: -
Click on Update file:
-
Done!
The Cookie Consent Notice Banner will be displayed on your website: