Whether you're a new blogger or a veteran of the industry, you need to know that privacy laws are changing and they might impact your blog.
Blogger doesn't require all account holders to have a Privacy Policy as a hard and fast rule. But Blogger isn't your main concern, especially if you send out newsletters, track your blog's traffic or are part of an affiliate program. If you do any of these common practices, you're going to need a Privacy Policy for a number of reasons.
- 1. Why You Need a Privacy Policy for Blogger
- 1.1. It's the Law
- 1.2. Third Party Services Require Them
- 1.3. Your Visitors Expect Them
- 2. How to Add a Privacy Policy in Blogger
- 2.1. Method 1: How to Add a Privacy Policy Page to Blogger
- 2.2. Method 2: How to Add a Privacy Policy URL in Blogger
- 3. Examples of Privacy Policies from Blogger blogs
- 4. Summary
Why You Need a Privacy Policy for Blogger
Running a strictly personal blog doesn't require you to pay much attention to privacy rules. You don't track anything, collect any data, or monetize the adoration of your followers. It's similar to running a Tumblr or an Instagram account dedicated to your dog.
However, the day you decide to take things further is the day it all changes. Do you want to:
- Join an affiliate program?
- Analyze your site traffic?
- Send out a newsletter?
- Create sponsored posts?
- Show advertising?
If so, you need to have a Privacy Policy. Here's why.
It's the Law
If you collect any type of personal information from people through your blog, laws around the world such as CalOPPA in California and the GDPR in the European Union require you to have a Privacy Policy describing what data you collect and what you do with it.
Third Party Services Require Them
Do you intend to use a service like MailChimp to send out a newsletter? Maybe you want to start using Google Analytics to see what kind of traffic you receive. Do you want to monetize your site with Google Adsense?
Blogger doesn't require you to have a Privacy Policy, but other Google products and third-party services do.
Most of these third parties will add their Privacy Policy requirements to their own Terms of Service agreements.
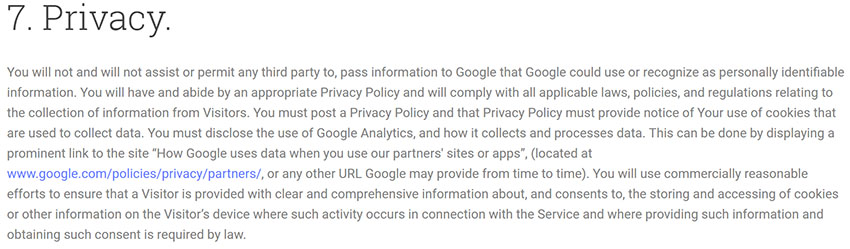
In its Terms of Service, Google Analytics makes its users agree to a Privacy clause that requires them to "have and abide by an appropriate Privacy Policy." Analytics users must also comply with applicable laws, such as laws that require a Privacy Policy:

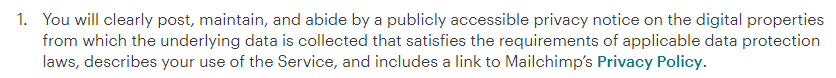
In its Terms of Use, Mailchimp asks its users to post a publicly accessible Privacy Notice if they are located in or send newsletters to people in the European Economic Area:

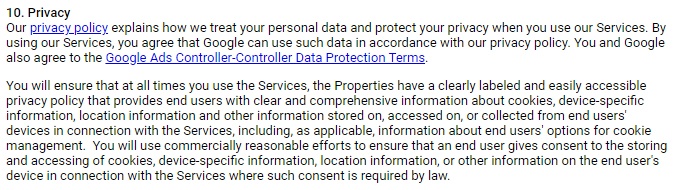
To monetize with Google AdSense, you also need to have a Privacy Policy clearly displayed on your Blogger site:

If you incorporate any third-party services or features into your Blogger site, make sure to check the Terms and Conditions or Terms of Use to see what you're required to do.
Your Visitors Expect Them
At this point, much of the internet is aware of the way companies use and misuse people's data.
Whether it's the billion dollar fines levied at Facebook or a company that won't remove your name from the email list no matter how many times you click unsubscribe, data misuse is annoying at best and a threat to your most private information at worst.
Adding a Privacy Policy reassures your readers that you're the good guy. It reassures them that you are aware of the potential pitfalls of data collection, and you go out of your way to make sure the online community is a safe one.
EDITOR'S NOTE: Please note that this video contains the following outdated information: Section 8 of the AdSense Terms of Use is now Section 10. The updated image is included in this article.
How to Add a Privacy Policy in Blogger

There are two different ways you can add a Privacy Policy to your blog in Blogger.
The first method (adding a Privacy Policy Page) will make your Privacy Policy available on a page within your blog. This is a good option if you don't have your Privacy Policy hosted at a separate website or at a designated URL.
For example, when you add a Privacy Policy page to your blog, the Privacy Policy's URL will look like this: https://YOURBLOGNAME.blogspot.com/p/privacy-policy.html
The second option (adding a Privacy Policy URL) is for when you have your Privacy Policy hosted on a separate website already and it has a dedicated URL.
In this case, the Privacy Policy URL on Blogger will show up as whatever URL your Privacy Policy already has.
Method 1: How to Add a Privacy Policy Page to Blogger
1. Log in to your Blogger account and head to your dashboard.
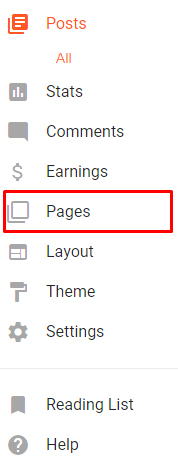
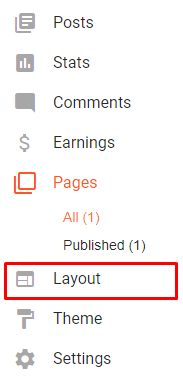
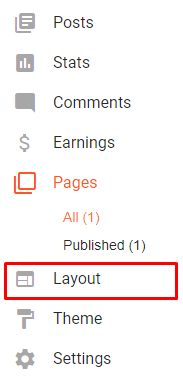
2. In the left-side toolbar, click on Pages.

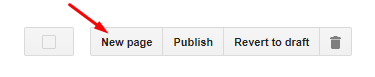
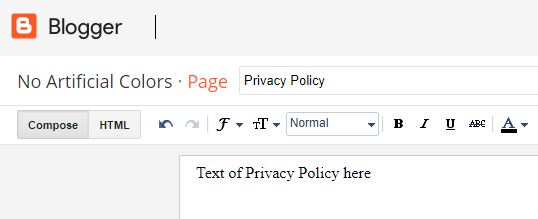
3. Select the New Page function.

4. Title the new page Privacy Policy and copy and paste the text of your policy in the main text box.

5. Hit Publish to make the page live.
From here, you can move the page around in the Layout section as you see fit.
6. In the left-side toolbar, click Layout.

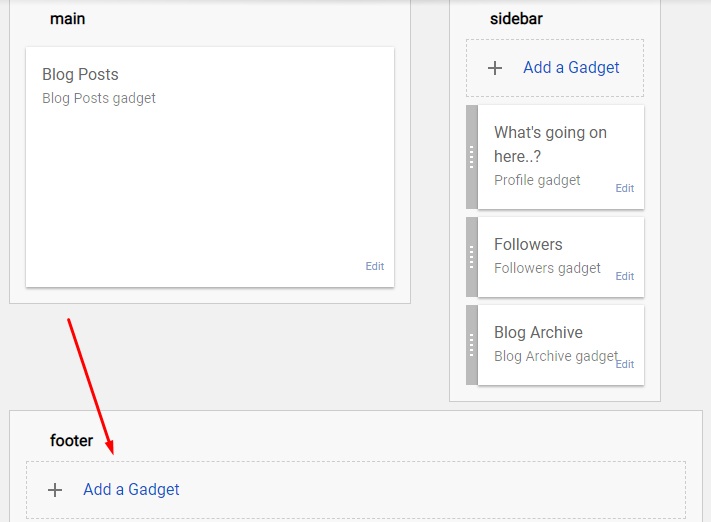
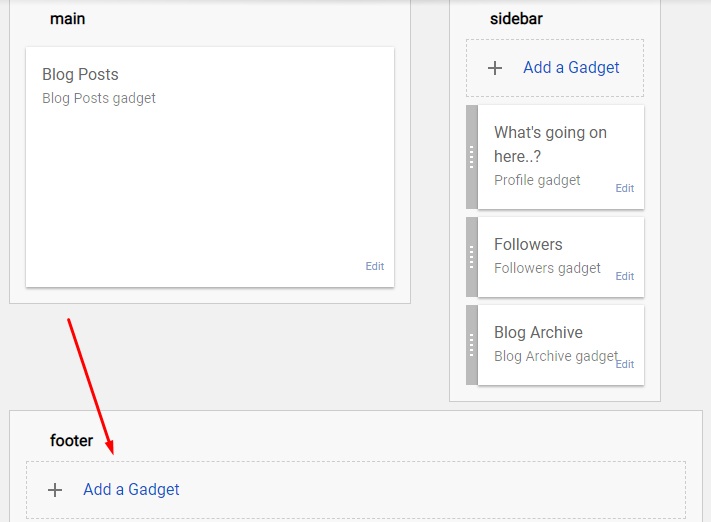
7. Choose where on your blog you want to add your Privacy Policy (sidebar, header, footer, etc.) and click on Add a Gadget for that section. The footer is a standard, best practice option. For example purposes here, we'll select the footer.

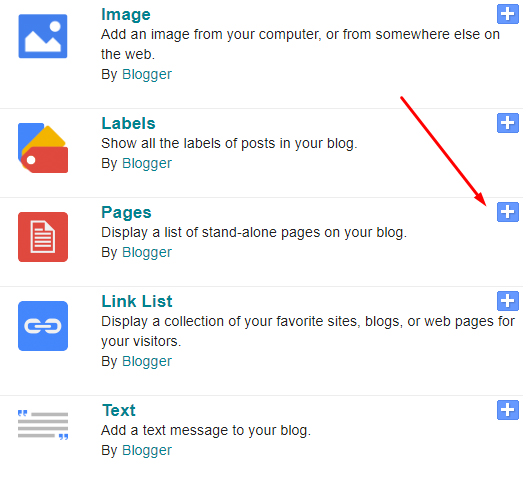
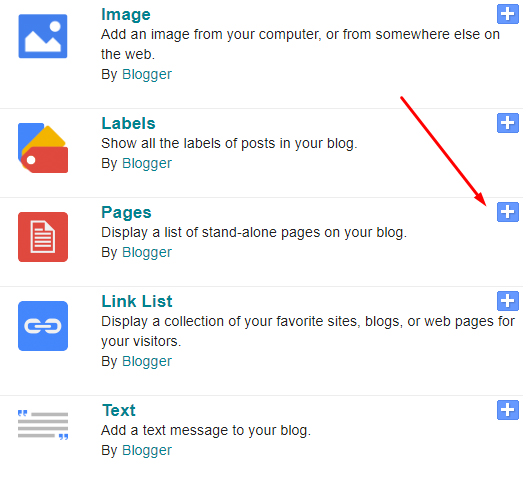
8. A pop-up window with available gadgets will open. Scroll down and click the blue add icon next to the Pages gadget.

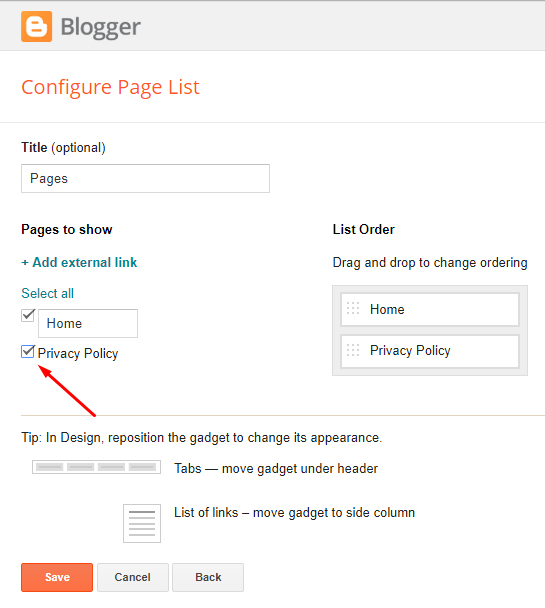
9. The Configure Page List window will automatically open. Make sure the box next to your Privacy Policy page is checked and click Save.

10. View your blog or a blog preview to confirm that your Privacy Policy link is now showing up in your footer (or whichever area you chose).
Method 2: How to Add a Privacy Policy URL in Blogger
1. Log in to your Blogger account and head to your dashboard.
2. In the left-side toolbar, click Layout.

3. Choose where on your blog you want to add your Privacy Policy (sidebar, header, footer, etc.) and click on Add a Gadget for that section. The footer is a standard, best practice option. For example purposes here, we'll select the footer.

4. A pop-up window with available gadgets will open. Scroll down and click the blue add icon next to the Pages gadget.

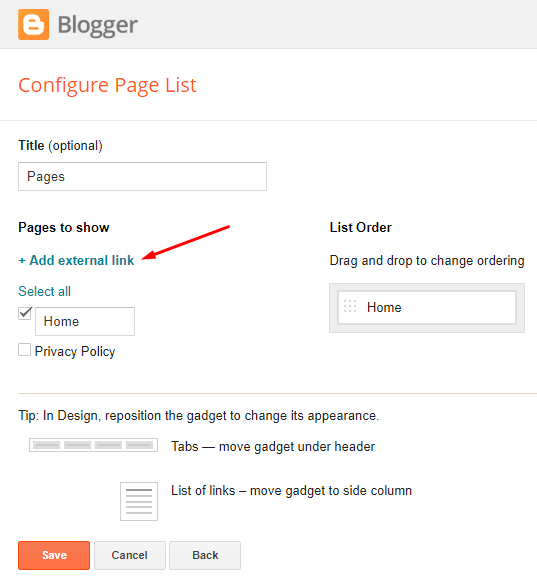
5. Click on + Add external link.

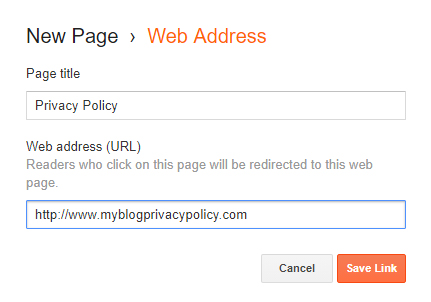
6. In the pop-up window, title your page Privacy Policy and add your Policy's URL. Click Save Link.

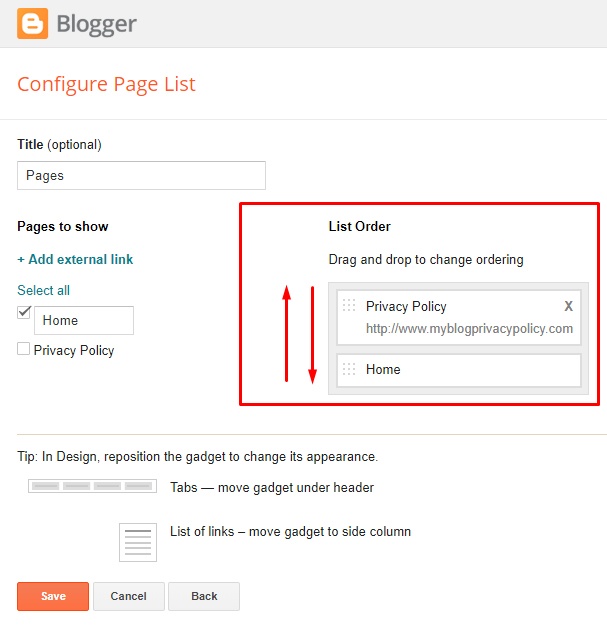
7. The Configure Page List will reopen. Drag and drop your new Privacy Policy URL to what order you want it to show up in your list of links and click Save.

8. View your blog or a blog preview to confirm that your Privacy Policy link is now showing up in your footer (or whichever area you chose).
Examples of Privacy Policies from Blogger blogs
Here's a look at how some Blogger users have added Privacy Policies to their sites.
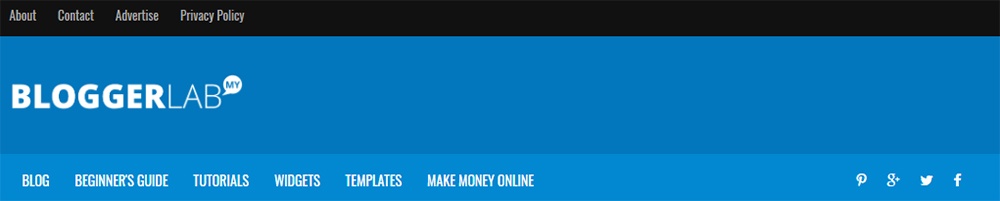
My Blogger Lab is an advocate of the Blogger platform and uses a Blogger site to share the love.
The site added its Privacy Policy to the header of the site rather than the footer:

Adding your Policy to the header ensures everyone can see it right away.
Another popular user of Blogger, The Hacker News, added a Privacy Policy widget to its footer:

You'll see that The Hacker News keeps its Privacy Policy in line with its copyright policy and AdChoices disclaimer so users can get all their need-to-know information in one place.
Summary
Depending on the nature of your Blogger account, you may be legally required to post a Privacy Policy. If you Plus, if you have third-party programs or tools in use on your blog, the Terms and Conditions of these third parties likely require you to display a Privacy Policy. Having a Privacy Policy is a way to show your visitors and readers that you care about them and their privacy.
Whether you already have a dedicated Privacy Policy URL on another website that you want to add to your Blogger, or you want to create an embedded Privacy Policy in a page on your blog, it's easy to do so with just a few clicks from your Blogger dashboard.

Comprehensive compliance starts with a Privacy Policy.
Comply with the law with our agreements, policies, and consent banners. Everything is included.